sdk.notice.showwarningnotice
Home > @matterway/sdk > Notice > showWarningNotice
Notice.showWarningNotice() function
Shows a warning notice in a bubble to the user.
Signature:
export declare function showWarningNotice(ctx: Context, options: ShowWarningNoticeOptions): Promise<import("./components").NoticeBubbleResult>;
Parameters
| Parameter | Type | Description |
|---|---|---|
| ctx | Context | |
| options | ShowWarningNoticeOptions |
Returns:
Promise<import("./components").NoticeBubbleResult>
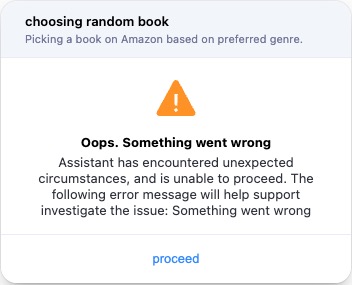
Example 1
await showWarningNotice(ctx, {
title: 'Choosing random book',
description: 'Picking a book on Amazon based on preferred genre.',
subtitle: t('warning.subtitle'),
text: t('warning.text'),
buttons: [{
text: 'Proceed',
value: 'ok',
}],
});

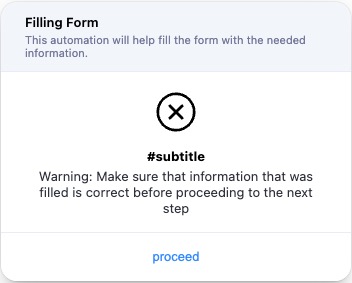
Example 2
await showWarningNotice(ctx,{
title: 'Filling Form',
description: 'This automation will help fill the form with the needed information.',
icon: 'close-circle-outline',
iconColor: '#color',
subtitle: '#subtitle',
text: 'Warning: Make sure that information that was filled is correct before proceeding to the next step',
buttons: [{
value: 'ok',
text: 'Proceed',
disabled: false,
}],
});