sdk.notice.showfailurenotice
Home > @matterway/sdk > Notice > showFailureNotice
Notice.showFailureNotice() function
Shows a failure notice in a bubble to the user.
Signature:
export declare function showFailureNotice(ctx: Context, options: ShowFailureNoticeOptions): Promise<import("./components").NoticeBubbleResult>;
Parameters
| Parameter | Type | Description |
|---|---|---|
| ctx | Context | |
| options | ShowFailureNoticeOptions |
Returns:
Promise<import("./components").NoticeBubbleResult>
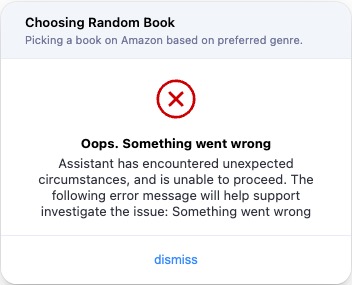
Example 1
await showFailureNotice(ctx, {
title: 'Choosing Random Book',
description: 'Picking a book on Amazon based on prefered genre.',
subtitle: t('failure.subtitle'),
text: t('failure.text', { err: err.message }),
buttons: [{
text: 'dismiss',
value: 'ok',
}],
});

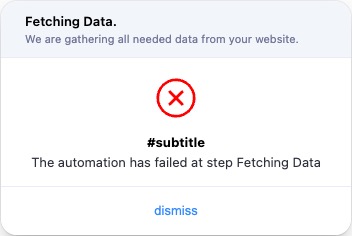
Example 2
await showFailureNotice(ctx, {
title: 'Fetching Data.',
description: 'We are gathering all needed data from your website.',
icon: 'close-circle-outline',
iconColor: 'red',
subtitle: '#subtitle',
text: 'The automation has failed at step Fetching Data',
buttons: [{
value: 'ok',
text: 'dismiss',
disabled: false,
}],
});