sdk.notice.shownotice
Home > @matterway/sdk > Notice > showNotice
Notice.showNotice() function
Shows a notice in a bubble to the user.
Signature:
export declare function showNotice(ctx: Context, options: ShowNoticeOptions): Promise<NoticeBubbleResult>;
Parameters
| Parameter | Type | Description |
|---|---|---|
| ctx | Context | |
| options | ShowNoticeOptions |
Returns:
Promise<NoticeBubbleResult>
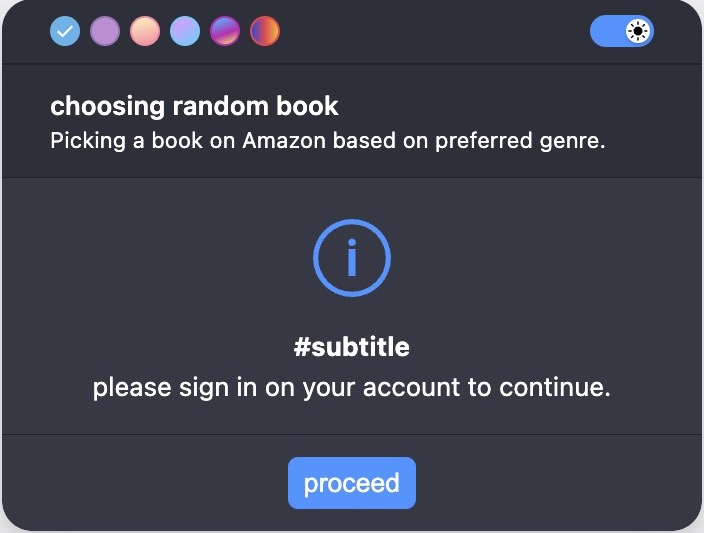
Example 1
await showNotice(ctx, {
title: 'choosing random book',
description: 'Picking a book on Amazon based on preferred genre.',
subtitle: '#subtitle',
text: 'please sign in on your account to continue.',
buttons: [{
text: 'proceed',
value: 'ok',
}],
});

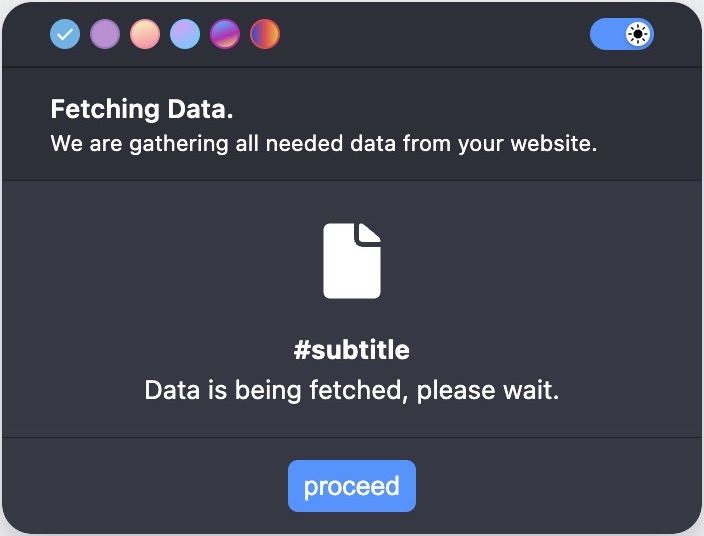
Example 2
await showNotice(ctx, {
title: 'Fetching Data.',
description: 'We are gathering all needed data from your website.',
icon: 'icon',
iconColor: 'color',
subtitle: '#subtitle',
text: 'please sign in.',
buttons: [{
value: 'ok',
text: 'proceed',
disabled: false,
}],
});

Example 3
await showNotice(ctx, {
title: 'Matterway Skill.',
description: 'Fetching and filtering data.',
text: 'All data has been fetched and filtered.',
statuses: [
{text: 'Data fetched successfully.'},
{text: 'Data filtered successfully.'},
],
buttons: [{
value: 'ok',
text: 'Thank you.'
}],
})
