Function showChoice
- show
Choice(ctx, options): Promise<ChoiceBubbleResult> -
Parameters
-
ctx: Context
Context object.
-
options: ShowChoiceOptions
Configuration for the dialog.
Returns Promise<ChoiceBubbleResult>
The choices and button that was pressed.
Example
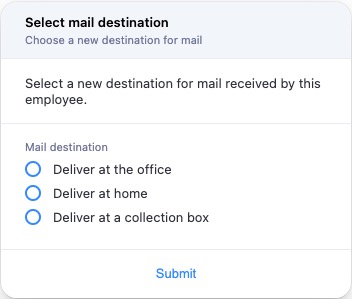
const {mailDestination} = await showChoice(ctx, {
title: 'Select mail destination',
description: 'Choose a new destination for mail',
text: 'Select a new destination for mail received by this employee.',
choices: [
{
name: 'mailDestination',
label: 'Mail destination',
options: [
{value: 'office', label: 'Deliver at the office'},
{value: 'home', label: 'Deliver at home'},
{value: 'box', label: 'Deliver at a collection box', disabled: true},
],
validation: ['required'],
},
],
});
Example
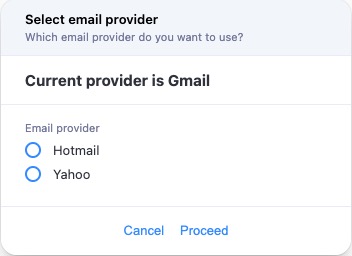
const {provider} = await showChoice(ctx, {
title: 'Select email provider',
description: 'Which email provider do you want to use?',
text: '### Current provider is Gmail', // markdown is supported
initialValue: {
provider: 'gmail', // if cancel button is pressed, this value will be returned
},
choices: [
{
id: 'provider',
label: 'Email provider',
options: [
{value: 'hotmail', text: 'Hotmail'},
{value: 'yahoo', text: 'Yahoo'},
],
},
],
buttons: [
{text: 'Cancel', value: 'cancel'},
{text: 'Proceed', value: 'ok'},
],
});
-
Renders a form dialog with one or more sets of obligatory single choices.
It displays a bubble with a text, one or more groups of radio buttons, header and navigation buttons, and waits until the user clicks one of the buttons.
Common uses for this dialog are:
The
textof the message is parsed as Markdown, but it's also possible to pass ReactNodes.All the choice groups in the form are required, and the main action will only be enabled when every choice has a value.
One or more buttons can be specified, of which the "main" action should be the last. By default, the dialog presents a single
Submitbutton with valueok.Resolves when the user clicks one of the buttons, with the
valueof the button that was clicked.