sdk.message.showmessage
Home > @matterway/sdk > Message > showMessage
Message.showMessage() function
Renders a dialog with a text message.
It displays a bubble with a text message, header and navigation buttons, and waits until the user clicks one of the buttons.
Common uses for this dialog are: - Displaying the results of an action; - Explaining what will happen in the next step; - Asking users to perform actions, and resuming once they they are done.
Signature:
export declare function showMessage(ctx: Context, options: ShowMessageOptions): Promise<MessageBubbleReturnValue>;
Parameters
| Parameter | Type | Description |
|---|---|---|
| ctx | Context | The context to render to. |
| options | ShowMessageOptions | Configuration for the dialog. |
Returns:
Promise<MessageBubbleReturnValue>
The button that was pressed.
Remarks
To prevent background intereraction, use overlay
The text of the message is parsed as Markdown, but it's also possible to pass ReactNodes.
Import BackgroundReact when passing ReactNodes.
import {BackgroundReact as React} from '@matterway/background-react';
Any number of buttons can be specified, of which the "main" action should be the last. By default, the dialog presents a single Proceed button with value ok.
Resolves when the user clicks one of the buttons, with the value of the button that was clicked.
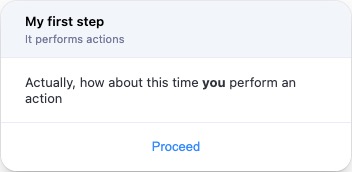
Example 1
const {button} = await showMessage(ctx, {
title: 'My first step',
description: 'It performs actions',
text: 'Actually, how about this time **you** perform an action',
});

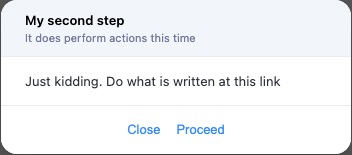
Example 2
const {button} = await showMessage(ctx, {
title: 'My second step',
description: 'It does perform actions this time',
text: (<div>Just kidding. Do what is written at this <a>link</a></div>),
buttons: [
{text: 'Close', value: 'cancel'},
{text: 'Proceed', value: 'ok'},
],
overlay: true
});