sdk.choice.showmultiplechoice
Home > @matterway/sdk > Choice > showMultipleChoice
Choice.showMultipleChoice() function
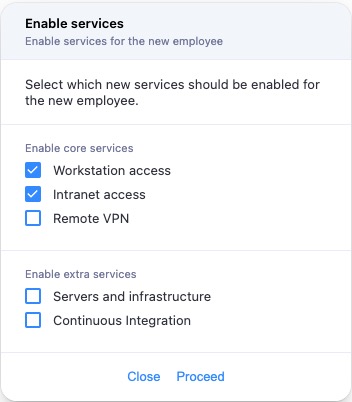
Renders a form dialog with one or more sets of multiple optional choices.
It displays a bubble with a text, one or more groups of checkboxes, header and navigation buttons, and waits until the user clicks one of the buttons.
Common uses for this dialog are: - Asking which optional tasks should be done next; - Asking which products should be removed from an order; - Asking which cost centers should be assigned to an invoice.
The text of the message is parsed as Markdown, but it's also possible to pass ReactNodes.
Any number of buttons can be specified, of which the "main" action should be the last. By default, the dialog presents a single Submit button with value ok.
Resolves when the user clicks one of the buttons, with the value of the button that was clicked.
Signature:
export declare function showMultipleChoice(ctx: Context, options: ShowMultipleChoiceOptions): Promise<MultipleChoiceBubbleResult>;
Parameters
| Parameter | Type | Description |
|---|---|---|
| ctx | Context | Context object. |
| options | ShowMultipleChoiceOptions | Configuration for the dialog |
Returns:
Promise<MultipleChoiceBubbleResult>
The choices and button that was pressed
Example
const {coreServices, extraServices, button} = await showMultipleChoice(ctx, {
title: 'Enable services',
description: 'Enable services for the new employee',
text: 'Select which new services should be enabled for the new employee.',
initialValue: {
coreServices: ['workstation', 'intranet'],
extraServices: [],
},
choices: [
{
name: 'coreServices',
label: 'Enable core services',
options: [
{value: 'workstation', label: 'Workstation access'},
{value: 'intranet', label: 'Intranet access'},
{value: 'vpn', label: 'Remote VPN'},
],
validation: [{type: 'required', params: ['This field is required']}],
},
{
name: 'extraServices',
label: 'Enable extra services',
options: [
{value: 'servers', label: 'Servers and infrastructure'},
{value: 'ci', label: 'Continuous Integration'},
],
validation: ['required'],
},
],
buttons: [
{text: 'Close', value: 'cancel'},
{text: 'Proceed', value: 'ok'},
],
});