Function showNotice
- show
Notice(ctx, options): Promise<NoticeBubbleResult> Parameters
- ctx: Context
- options: ShowNoticeOptions
Returns Promise<NoticeBubbleResult>
Example
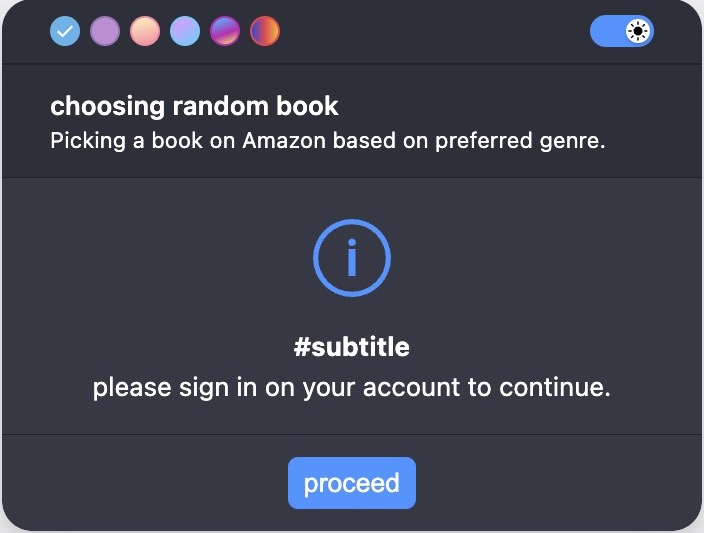
await showNotice(ctx, {
title: 'choosing random book',
description: 'Picking a book on Amazon based on preferred genre.',
subtitle: '#subtitle',
text: 'please sign in on your account to continue.',
buttons: [{
text: 'proceed',
value: 'ok',
}],
});
With custom icon and color
Example
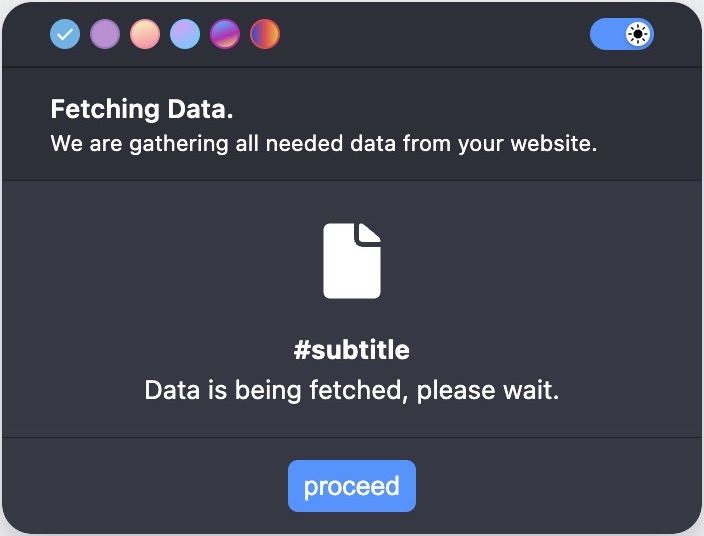
await showNotice(ctx, {
title: 'Fetching Data.',
description: 'We are gathering all needed data from your website.',
icon: 'document',
iconColor: 'white',
subtitle: '#subtitle',
text: 'Data is being fetched, please wait.',
buttons: [
{
value: 'ok',
text: 'proceed',
disabled: false,
},
],
});
With status messages
Example
await showNotice(ctx, {
title: 'Matterway Skill.',
description: 'Fetching and filtering data.',
text: 'All data has been fetched and filtered.',
statuses: [
{text: 'Data fetched successfully.'},
{text: 'Data filtered successfully.'},
],
buttons: [{
value: 'ok',
text: 'Thank you.'
}],
});
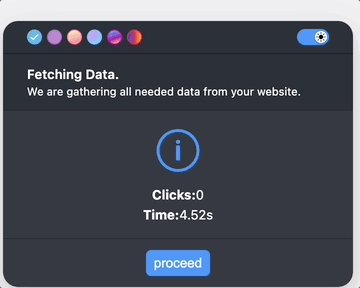
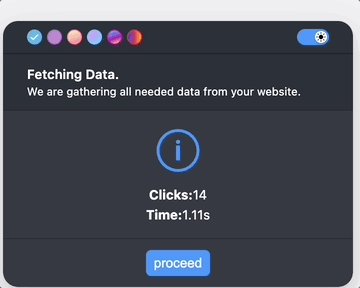
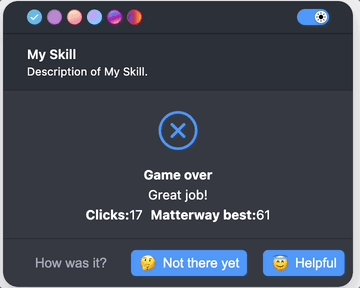
With Clicker game
await showNotice(ctx, {
title: 'Fetching Data.',
description: 'We are gathering all needed data from your website.',
subtitle: '#subtitle',
text: 'Data is being fetched, please wait.',
game: 'clicker',
buttons: [
{
value: 'ok',
text: 'proceed',
disabled: false,
},
],
});
Shows a notice in a bubble to the user, it can be extensively customized with: