Function showUploadFile
- show
Upload File(ctx, options): Promise<SdkFile[] | null> Parameters
- ctx: Context
The context object that provides access to the
rendermethod. - options: ShowUploadFileOptions
The options to configure the file upload dialog.
Returns Promise<SdkFile[] | null>
A promise that resolves with an array of
SdkFileobjects, ornullif the user cancels the dialog.Warning
Be cautious with the
validatefunction, especially when handling large Excel files. Reading large files can take a considerable amount of time and significantly affect performance. Ensure that file validations are efficient to avoid blocking the UI or causing long delays.Example
const options: ShowUploadFileOptions = {
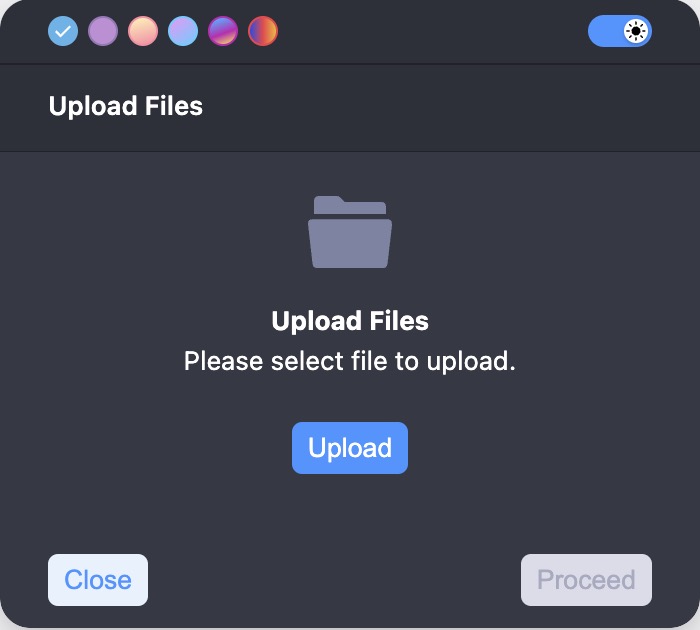
fileUploadTitle: 'Upload Files',
uploadButton: 'Upload',
fileUploadText: 'Please select file to upload.',
minFileLimit: 1,
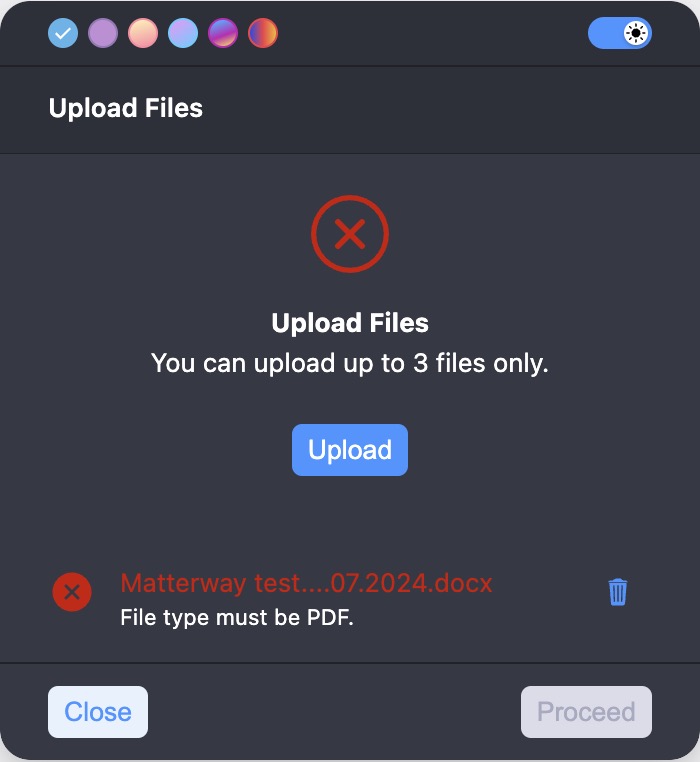
maxFileLimit: 3,
overlay: true,
overlayProps: {
blur: true,
blurIntensity: 10,
background: 'grey',
}
error: 'You can upload up to 3 files only.',
validate: async (file: DroppedFile) => {
if (file.type !== 'application/pdf') {
return {isValid: false, message: 'File type must be PDF.'};
}
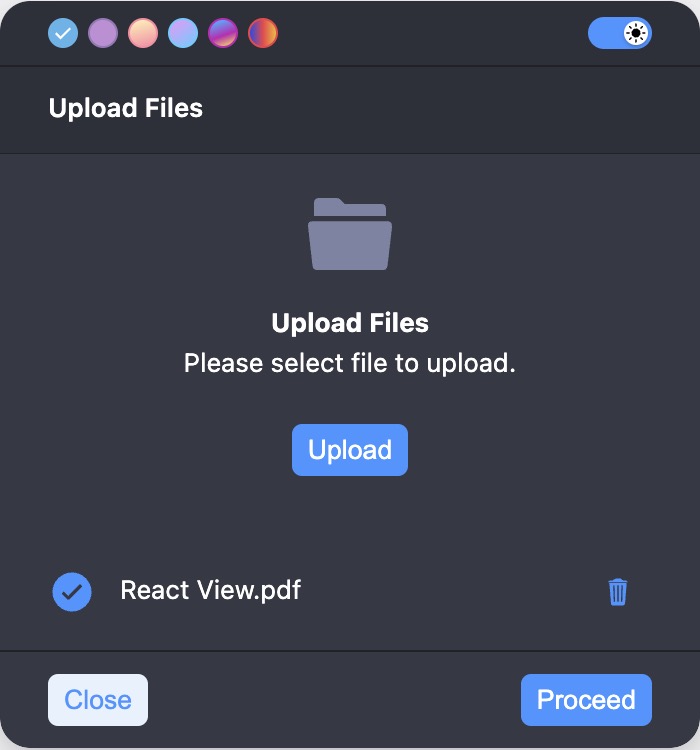
return {isValid: true, message: ''};
},
};
const selectedFiles = await showUploadFile(ctx, options);
if (selectedFiles) {
// Process the selected files.
}


- ctx: Context
Displays a file upload bubble and returns an array of
SdkFileobjects containing the selected files' data and metadata.